Having produced successful video ads for some of the largest names in mobile advertising, including Nike and MZ (Machine Zone), a video producer Dillon Becker is confident in making predictions for 2018’s possible video advertising trends and how to prepare for them. Without further ado, here are the 5 video advertising trends to watch in 2018:
1. Shorter video ads
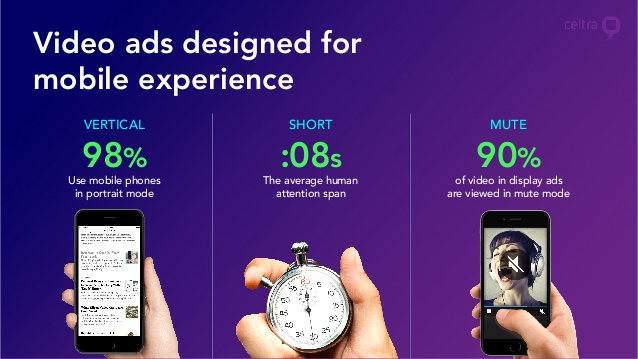
For a while now, video marketing has been all about 15- and 30-second mobile video ads. But toward the end of 2017, there was an initial rise in popularity among short-form video ads. I credit a lot of this to the growth of Snapchat’s video advertising options, which limit marketers to 10-second-long videos (if using Snap Ads). User acquisition pros also realized that it was more effective to run shorter mobile video ads on platforms like Fyber, Facebook, and Instagram to accommodate user attention spans.
Where 30-second video ads used to be the default recommendation, even Facebook now suggests that “mobile video works best when it’s 15 seconds or less.” Shorter video ads also means more time to create A/B test variants. It’s easier to test 4 different concepts in 4 separate 6-second video ads. Shorter ads also help keep your creatives more focused since you have less time for fluff. Short-form videos can even pay off on YouTube and certain ad networks where users are often allowed to skip advertisements after 5 seconds. I expect to see a lot more experimentation with short-form mobile video ads throughout 2018.
2. Deeper personalization
2018 could also be the year of personalization, especially with short-form video ads allowing for more quantity without sacrificing quality. With the improvement in machine learning and AI, user targeting is only getting better with time, and it’s already pretty damn good. It’s becoming a lot more feasible to produce video ads customized for different audiences. Most user acquisition teams are doing this to an extent already with device targeting (e.g. creating Android and iOS versions of the same ad) and ad localization for geo/language targeting.
While there are ways to keep users glued to your video ads, this new level of personalization could drive big wins in both click-through rate (CTR) and conversion rate (CVR). I won’t be surprised to see granular personalization become more popular in 2018 with mobile marketing teams producing unique ads for their varying user demographics.
3. User-generated content
User-generated content (UGC) is nothing new to the mobile industry. For evidence of this, look no further than Pocket Gems’s smash hit Episode. Last year, even more mobile studios breathed new life into UGC. I expect we’ll also see mobile advertising adapt to complement this growing trend. Community-created content comes with a certain level of authenticity, which tends to perform better with users who want to see gameplay anyway.
Smart UA teams will leverage their UGC to create unique ads that don’t feel like…well, ads. One of the best analogies I can offer is the growth of Minecraft, where arguably the majority of users came from watching what other users were creating. There’s no reason this concept can’t be applied to your mobile video ads, especially if your app or game embraces UGC.
4. Better influencer campaigns
If you’ve ever worked on influencer marketing campaigns, I imagine you’re rolling your eyes right now. But with 2017’s YouTube “Adpocalypse” and the recent changes in Patreon’s payment structure (which were later retracted after receiving a lot of negative feedback), I anticipate 2018 may see a renaissance in influencer marketing as marketers find new and interesting ways to collaborate with more influencers.
In fact, I know of a few studios who are already hiring in-house influencers, allowing them to be closer to the products, thus creating more genuine content. I’ve also spoken with several influencer campaign managers who are experimenting with new ways to drive engagement in more meaningful ways, including live video and unique incentives. Other experts agree with this prediction, pointing out the importance of improving influencer campaigns with real-time data, long-term campaigns, and brand ambassadors.
5. VR is far from dead
While it’s easy to call VR a passing fad, that couldn’t be further from the truth. While still in its infancy, VR headset sales broke 1 million in Q3 2017 alone, with 14% of those sales contributed to mobile headsets like Samsung’s Gear VR and Google’s Daydream. In June 2017, Google started experimenting with VR advertising, so it’s reasonable to speculate more activity in VR advertising over 2018, especially if the user adoption rates keep climbing.
Considering the growing number of compatible mobile devices with Samsung’s and Google’s VR headsets, as well as the non-mobile VR space, it’s safe to predict those numbers will only go higher. With VR’s inherently video-friendly medium, I expect most (if not all) VR advertising will be video based, which will undoubtedly usher in an exciting new era for video advertisers.